Comment Réduire les règles inutilisées des feuilles de style
Les règles inutilisées sont des règles CSS qui ne sont appliquées à aucun élément de la page web. Elles peuvent être créées par inadvertance, par exemple lors de la modification d’une feuille de style ou de l’ajout d’un nouveau composant à une application web.
Identifier les règles inutilisées
Il existe plusieurs outils et techniques pour identifier les règles inutilisées. Un outil simple consiste à utiliser un inspecteur d’éléments pour examiner les éléments de la page web et déterminer quelles règles CSS leur sont appliquées.
Voici les étapes à suivre pour identifier les règles inutilisées à l’aide d’un inspecteur d’éléments :
- Ouvrez la page web dans votre navigateur web.
- Appuyez sur la touche
F12ouCtrl+Maj+Ipour ouvrir l’inspecteur d’éléments. - Dans l’inspecteur d’éléments, sélectionnez l’élément dont vous souhaitez identifier les règles CSS.
- Dans la liste des règles CSS, recherchez les règles qui ne sont pas appliquées à l’élément sélectionné.
Une autre technique consiste à utiliser un outil de minification CSS. Les outils de minification CSS suppriment les espaces inutiles, les commentaires et les balises de formatage des fichiers CSS. Cela peut réduire considérablement la taille des fichiers CSS, mais il est important de vérifier que les règles CSS sont toujours correctes après la minification.
Supprimer les règles inutilisées
Une fois que vous avez identifié les règles inutilisées, vous pouvez les supprimer de la feuille de style. Pour supprimer une règle CSS, vous pouvez simplement la supprimer du fichier CSS.
Voici les étapes à suivre pour supprimer une règle CSS d’un fichier CSS :
- Ouvrez le fichier CSS dans un éditeur de texte.
- Localisez la règle CSS que vous souhaitez supprimer.
- Supprimez la règle CSS du fichier.
Exemples de règles CSS inutilisées
Voici quelques exemples de règles CSS inutilisées :
- Des règles CSS qui définissent l’apparence d’un élément qui n’existe pas.
Par exemple, une règle CSS qui définit l’apparence d’un élémentdivavec l’IDmy-divest inutile si l’élémentmy-divn’existe pas dans la page web.
- Des règles CSS qui définissent l’apparence d’un élément qui est masqué par défaut.
Par exemple, une règle CSS qui définit la couleur d’un élémentdivavec l’IDmy-divest inutile si l’élémentmy-divest masqué par défaut.
- Des règles CSS qui définissent l’apparence d’un élément qui est affiché par JavaScript. Par exemple, une règle CSS qui définit la taille d’un élément
divavec l’IDmy-divest inutile si la taille de l’élémentmy-divest définie par JavaScript.
Différer le chargement des CSS non utilisés
Les CSS non utilisés sont des CSS qui ne sont appliqués qu’à des éléments qui ne sont pas visibles au chargement de la page web. Par exemple, les CSS qui définissent l’apparence d’un menu déroulant ou d’une barre de défilement sont des CSS non utilisés.
Pour différer le chargement des CSS non utilisés, il est possible d’utiliser la propriété load="lazy". Cette propriété indique au navigateur de ne charger les CSS que lorsque les éléments auxquels elles sont appliquées sont visibles.
Exemples de CSS non utilisés
Voici quelques exemples de CSS non utilisés :
- Les CSS qui définissent l’apparence d’un menu déroulant. Par exemple, les CSS qui définissent la position et la taille d’un menu déroulant sont inutiles si le menu déroulant n’est pas visible au chargement de la page web.
- Les CSS qui définissent l’apparence d’une barre de défilement. Par exemple, les CSS qui définissent la couleur et la taille d’une barre de défilement sont inutiles si la barre de défilement n’est pas visible au chargement de la page web.
- Les CSS qui définissent l’apparence d’une image de fond qui n’est pas visible au chargement de la page web. Par exemple, les CSS qui définissent la taille et la position d’une image de fond sont inutiles si l’image de fond n’est pas visible au chargement de la page web.
Comment différer le chargement des CSS non utilisés pour Réduire les règles inutilisées des feuilles de style
Pour différer le chargement des CSS non utilisés, il est possible d’utiliser la propriété load="lazy". Cette propriété indique au navigateur de ne charger les CSS que lorsque les éléments auxquels elles sont appliquées sont visibles.
Pour utiliser la propriété load="lazy", il suffit d’ajouter l’attribut load à la balise link qui référence le fichier CSS. La valeur de l’attribut load doit être définie sur lazy.
Voici un exemple de balise link avec la propriété load="lazy" :
<link rel="stylesheet" href="style.css" load="lazy">
Lorsque le navigateur rencontre une balise link avec la propriété load="lazy", il ne chargera pas le fichier CSS immédiatement. Il attendra que l’élément auquel le CSS est appliqué devienne visible.
Avantages de la différenciation des CSS non utilisés
La différenciation des CSS non utilisés offre plusieurs avantages, notamment :
- Amélioration des performances : Le chargement différé des CSS non utilisés permet de réduire la quantité de données qui doivent être chargées au début du chargement de la page web. Cela peut entraîner une amélioration des performances de la page web, notamment en réduisant le temps de chargement initial.
- Amélioration de l’accessibilité : Le chargement différé des CSS non utilisés peut améliorer l’accessibilité des pages web pour les utilisateurs qui utilisent des lecteurs d’écran. Les lecteurs d’écran peuvent commencer à lire le contenu de la page web dès qu’il est disponible, même si les CSS qui définissent l’apparence de ce contenu ne sont pas encore chargés.
- Amélioration de l’expérience utilisateur : Le chargement différé des CSS non utilisés peut améliorer l’expérience utilisateur en rendant les pages web plus réactives. Les utilisateurs peuvent commencer à interagir avec la page web dès qu’elle est chargée, même si le CSS qui définit l’apparence de certaines parties de la page n’est pas encore chargé.
Limites de la différenciation des CSS non utilisés
La différenciation des CSS non utilisés présente également quelques limites, notamment :
- Incompatibilité : Certains navigateurs plus anciens ne prennent pas en charge la propriété
load="lazy". - Problèmes d’accessibilité : Le chargement différé des CSS non utilisés peut entraîner des problèmes d’accessibilité pour les utilisateurs qui utilisent des lecteurs d’écran, si les CSS qui définissent l’apparence des éléments importants pour l’accessibilité ne sont pas chargés immédiatement.
- Problèmes de conception : Le chargement différé des CSS non utilisés peut entraîner des problèmes de conception, si les éléments ne sont pas visibles immédiatement après le chargement de la page web.
La réduction des règles inutilisées des feuilles de style et la différenciation des CSS non utilisés sont deux techniques efficaces pour améliorer les performances des pages web. Ces techniques peuvent être utilisées conjointement pour obtenir des résultats optimaux.
En suivant les recommandations de cet article, vous pourrez améliorer les performances de vos pages web et offrir une meilleure expérience utilisateur.
Exemples de mise en œuvre pour Réduire les règles inutilisées des feuilles de style
Voici quelques exemples concrets de la mise en œuvre de ces techniques :
- Réduction des règles inutilisées : Si vous utilisez un framework CSS, comme Bootstrap ou Material Design, vous pouvez utiliser les outils de minification fournis par le framework pour identifier et supprimer les règles inutilisées.Si vous utilisez des feuilles de style personnalisées, vous pouvez utiliser un outil de minification CSS tiers, comme PurifyCSS ou UnusedCSS.
- Différenciation des CSS non utilisés : Vous pouvez utiliser la propriété
load="lazy"pour différer le chargement de tous les CSS non utilisés. Cependant, il est préférable de cibler uniquement les CSS non utilisés qui ne sont pas visibles au chargement de la page web.Pour ce faire, vous pouvez utiliser un outil d’analyse de performance, comme PageSpeed Insights, pour identifier les CSS non utilisés qui sont visibles au chargement de la page web.
Une fois que vous avez identifié les CSS non utilisés qui doivent être chargés différément, vous pouvez utiliser l’attribut data-load="lazy" pour les marquer.
Voici un exemple de balise link avec l’attribut data-load="lazy" :
<link rel="stylesheet" href="style.css" data-load="lazy">
Lorsque le navigateur rencontre une balise link avec l’attribut data-load="lazy", il ne chargera pas le fichier CSS immédiatement. Il attendra que l’élément auquel le CSS est appliqué devienne visible.
Conclusion
La réduction des règles inutilisées des feuilles de style et la différenciation des CSS non utilisés sont deux techniques simples et efficaces pour améliorer les performances des pages web. En suivant les recommandations de cet article, vous pourrez améliorer les performances de vos pages web et offrir une meilleure expérience utilisateur.
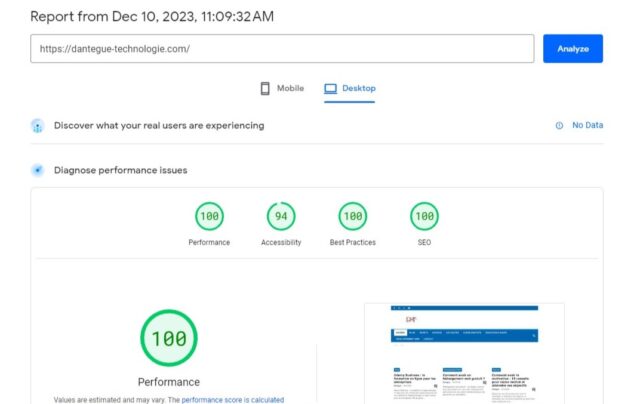
comment utiliser PageSpeed Insights pour tester la performance de son site web et pour Réduire les règles inutilisées des feuilles de style
PageSpeed Insights est un outil gratuit fourni par Google qui permet d’analyser les performances d’une page web. Il fournit des recommandations pour améliorer les performances de la page, notamment en réduisant la taille des fichiers, en optimisant le code et en utilisant des techniques de mise en cache.
Pour utiliser PageSpeed Insights, il suffit de saisir l’URL de la page web que vous souhaitez analyser. Vous pouvez également analyser une page web en la téléchargeant sur votre ordinateur.
Une fois que vous avez saisi l’URL de la page web, PageSpeed Insights analysera la page et vous fournira un rapport de performance. Le rapport comprend les informations suivantes :
- Le temps de chargement initial de la page
- Le temps de chargement des éléments critiques
- La taille des fichiers
- Le nombre de requêtes HTTP
- Les recommandations pour améliorer les performances
Vous pouvez utiliser les recommandations de PageSpeed Insights pour améliorer les performances de votre page web.
Voici quelques conseils pour utiliser PageSpeed Insights de manière efficace :
- Analysez vos pages web régulièrement : Les performances des pages web peuvent varier en fonction de la configuration du navigateur et de l’appareil utilisé. Il est donc important d’analyser vos pages web régulièrement pour vous assurer qu’elles sont optimisées pour les performances.
- Comparez les performances de vos pages web : Vous pouvez comparer les performances de vos pages web avec celles de pages web similaires pour identifier les domaines dans lesquels vous pouvez améliorer.
- Suivez les recommandations de PageSpeed Insights : Les recommandations de PageSpeed Insights sont basées sur les meilleures pratiques en matière de performances web. En suivant ces recommandations, vous pouvez améliorer les performances de vos pages web de manière significative.
Voici quelques exemples de recommandations que PageSpeed Insights peut vous fournir :
- Réduire la taille des fichiers CSS et JavaScript
- Optimiser le code CSS et JavaScript
- Utiliser la mise en cache
- Optimiser les images
En suivant ces recommandations, vous pouvez améliorer les performances de vos pages web et offrir une meilleure expérience utilisateur.